# 块的外观
块的外观为如何使用它们提供了重要线索。以下是在设计自己的块时需要考虑的一些事项。
# 使用可见边框
在 2000 年代,"Aqua"外观风靡一时,每个屏幕上的对象都装饰着高光和阴影。到了 2010 年代,"Material Design"外观流行起来,每个屏幕上的对象都被简化为干净、扁平、无边框的形状。大多数块编程环境在每个块周围都有高光和阴影,所以当今天的图形设计师看到这些时,他们总是会去掉这些"过时的装饰"。

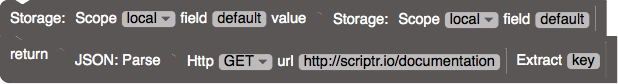
从上面的五个块的示例(来自 scriptr.io)可以看出,这些"过时的装饰"对于区分相同颜色的连接块至关重要。
建议:如果要重新设计 Blockly 的外观,不要让当今的潮流破坏你的应用。
# 添加方向箭头

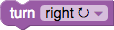
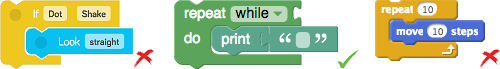
来自美国儿童的反馈(有趣的是其他国家的儿童没有这个问题)显示他们对左右方向存在普遍的混淆。这个问题通过添加箭头得到了解决。如果方向是相对的(例如相对于头像),箭头的样式就很重要。当头像面向相反方向时,→ 直线箭头或 ↱ 转向箭头会造成混淆。最有帮助的是 ⟳ 圆形箭头,即使在转角小于箭头指示的情况下也是如此。
建议:尽可能用 Unicode 图标补充文本。
# 使用不同的水平和垂直连接器
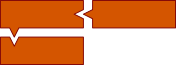
Blockly 有两种不同的连接类型:水平拼图形状和垂直堆叠凹槽。一个好的用户界面应该努力减少设计元素的数量。因此,许多设计师试图让这两种连接类型看起来一样(如下所示)。

这样的结果会让新用户感到困惑,因为他们会寻找_旋转_块的方法,以使其适合不兼容的连接。Blockly 使编程元素可视化和具体化,所以必须注意避免无意中暗示不支持的用户交互。
因此,Blockly 对值连接使用紧密贴合的拼图形状,对语句堆叠使用视觉上不同的对齐凹槽。
建议:如果要重新设计 Blockly 的外观,确保水平和垂直连接看起来不同。
# 显示嵌套语句可以堆叠
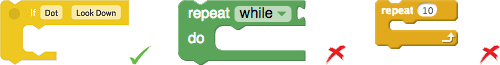
"C"形块的内部顶部总是有一个连接器,但有些环境在内部底部也有连接器(例如 Wonder Workshop),而其他环境则没有(例如 Blockly 和 Scratch)。由于大多数语句块都有顶部和底部连接器,一些用户不会立即看出语句可以放入没有底部连接器的"C"形块中。

一旦用户发现一个语句块可以放入"C"形块中,他们还需要发现可以放入多个语句。一些环境将第一个语句的下部连接嵌入到"C"的底部(例如 Wonder Workshop 和 Scratch),而其他环境则留有一个小间隙(例如 Blockly)。紧密嵌套没有提示可以堆叠更多块。

这两个问题相互影响很不好。如果存在内部底部连接器(Wonder Workshop),那么初始语句的连接会更明显,但代价是发现堆叠的能力。如果不存在内部底部连接器(Blockly),那么初始语句的连接不明显,但可以发现堆叠。在 Blockly 测试中,没有内部底部连接器并且嵌套语句的底部连接器(Scratch)的可发现性最差。
我们的经验是,相比发现堆叠功能,初始语句的连接对用户来说是一个较小的挑战。而且一旦发现,前者永远不会被忘记,而后者需要提示。Blockly 尝试了 Wonder Workshop 和 Scratch 的方法,直到有一天出现了一个渲染错误,添加了小间隙。由于这个错误(现在是我们引以为豪的"功能"),我们在 Blockly 的用户研究中看到了明显的改进。
建议:如果要重新设计 Blockly 的外观,保留现有的堆叠用户界面。
← 块语言 vs 文本语言 总览 →