# 代表 Blockly 品牌
Blockly 的代码是开源的,无需注明来源即可免费使用。
不过,我们确实鼓励使用 Blockly 的开发者在他们的网站、应用或产品中提及该产品。本页介绍了引用 Blockly 和对其进行归因的最佳做法以及徽标的适当用法。
# 如何参阅 Blockly
# 在文本中描述块和注明出处
在段落中首次引用时,请使用主要的单行描述:
Blockly 是 Google 推出的一个库,旨在构建适合初学者的块式编程语言。
在另一个使用 Blockly 的应用中引用 Blockly 时,您应使用“在 Blockly 上构建”短语作为开发者库归因。如果在构建应用时使用了其他工具或库,则可以使用“使用 Blockly 构建”,但如果使用 Blockly 是主库,则可以使用“在 Blockly 上构建”。
在提供 Blockly 归因时,此短语应该用于博文、新闻访谈、应用和网站上。
# 参考正确做法和错误做法
👍 正确做法 — 将 Blockly 称为“初学者友好型”,而不是“适合儿童”。Blockly 适用于各种应用,其中并非所有应用都面向儿童。
👎 错误做法 — 将 Blockly 称为一种语言(例如,“基于块的编程语言”)。Blockly 不是语言,而是开发者用来打造语言的工具或库。
# 如何直观呈现 Blockly
# 使用 logo 对 Blockly 归因
若要在您的应用或网站中提供 Blockly 归因,请根据背景颜色使用下列徽标之一:
 |  |  |
|---|---|---|
| 适用于浅色背景以及重叠的形状或不同的图案。 | 适合具有重叠形状或各种图案的深色背景。 | 适用于具有高对比度的纯深色背景(无形状或图案)。 |
| PNG SVG | PNG SVG | PNG SVG |
# Logo 颜色
| Blockly blue | Blockly gray | Neutral 700 |
| #4285f4 or hsla(217, 89%, 61%, 1) | #c8d1db or hsla(212, 21%, 82%, 1) | #5f6368 or hsla(213, 5%, 39%, 1) |

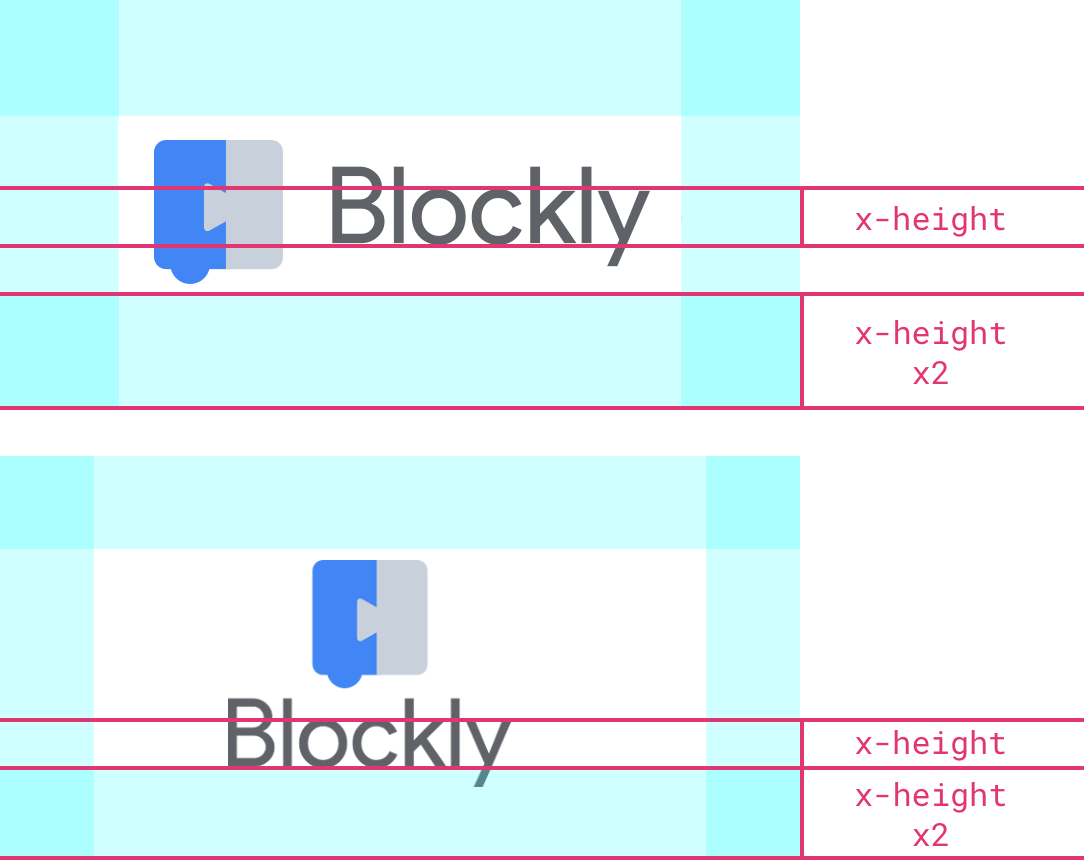
# 尺寸和间距
为确保清晰可辨,徽标高度不得低于 24 像素。
对于组合徽标,徽标周围应留出至少 x-height x2 的空白区域。切勿将徽标与其他元素拥挤或重叠。
# 常见错误
👎 错误做法
- 以任何方式更改或扭曲徽标
- 使用除白色以外的任何颜色的留白
- 更改颜色、形状或角度
- 旋转或任意翻转
- 更改比例、定位或展示位置
- 将标识替换为其他字体
- 使用旧版 Blockly 徽标(应于方便时更新现有用途)
- 在对比鲜明的背景中使用该徽标(例如,在浅灰色背景上使用淘汰徽标)
- 将徽标与其他元素重叠或挤在一起
- 重新绘制徽标
- 将其他 Google 品牌信息与您的产品结合使用
如需了解如何使用其他 Google 品牌的准则,请参阅 品牌权限网站 (opens new window)。
← 生成并运行 JavaScript 总览 →