# 多行文本输入框
多行文本输入框将字符串作为其值和文本存储。它的值始终是一个有效的字符串,而它的文本可以是输入到其编辑器中的任何字符串。与文本输入框不同,该字段还支持在编辑器中输入的换行符。
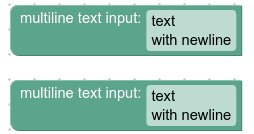
# 多行文本输入框
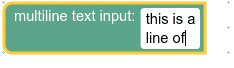
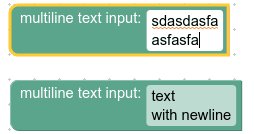
# 打开编辑器的多行文本输入框
# 折叠块上的多行文本输入框
# 创建
多行文本输入框构造函数接受一个可选的值和一个可选的验证器。该值应转换为字符串。如果它是 null 或 undefined,将使用空字符串。
JSON 定义还允许您设置 拼写检查 选项。
# 序列化
# 自定义
# 拼写检查
setSpellcheck (opens new window) 函数可用于设置该字段是否对其输入文本进行拼写检查。
# 带有和不带拼写检查的文本输入框

默认情况下,拼写检查是开启的。
这适用于单个字段。如果要修改所有字段,请更改 Blockly.FieldMultilineInput.prototype.spellcheck_ 属性。
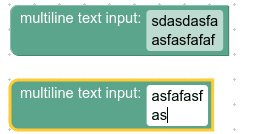
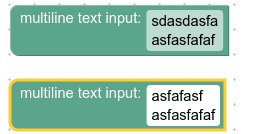
# 创建文本输入验证器
多行文本输入框的值是一个字符串,因此任何验证器都必须接受一个字符串并返回一个字符串、null 或 undefined。
以下是一个删除字符串中所有 'a' 字符的验证器示例:
function(newValue) {
return newValue.replace(/a/gm, '');
}