# 角度字段集
角度字段存储数字作为值,将字符串作为文本存储。其值是一个 0 到 360 之间的数字(可以更改),而其文本可以是输入到编辑器中的任何字符串。
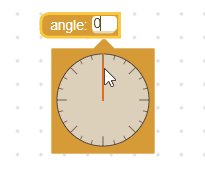
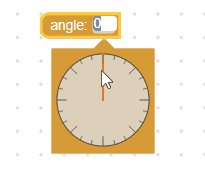
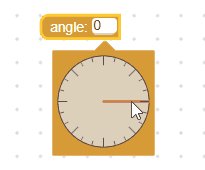
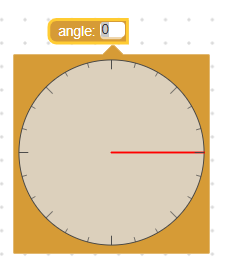
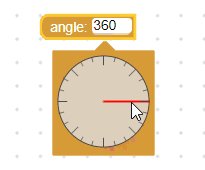
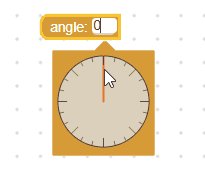
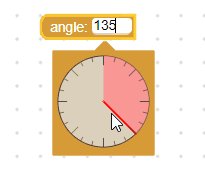
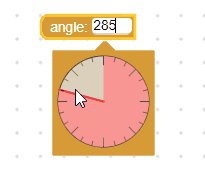
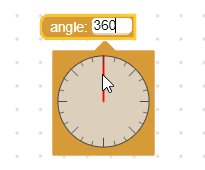
# 角度字段
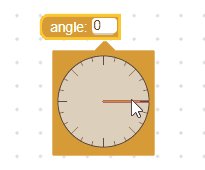
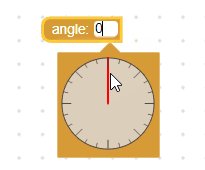
# 包含编辑器的角度字段
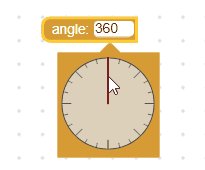
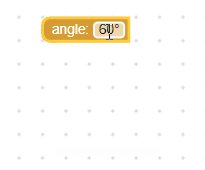
# 折叠角度字段
# 创建
角度构造函数接受一个可选值和一个可选 校验器。如果未指定值或给定值未转换为数字,则使用零作为默认值。
# 序列化
# 自定义
# 吸附
Blockly.FieldAngle.ROUND 属性用于更改使用鼠标时角度选择器“吸附”的值。
TIP
注意:这不会影响角度字段的文本输入部分,因此,如果您想确保角度值经过舍入处理,请使用验证工具。
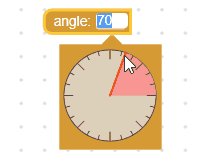
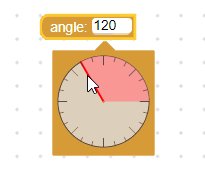
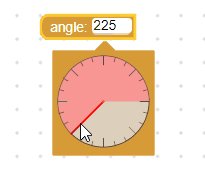
下面是一个 ROUND 值为 70 的示例:

ROUND 属性默认为 15。如果要停用紧贴功能,请将其设置为 0。
这是一个全局属性,因此会在设置时修改所有角度字段。
# 方向
Blockly.FieldAngle.CLOCKWISE 属性会更改使角度值增加的方向。将此值设为 true 会使选择器在顺时针移动时增加角度,如果将其设置为 false,则会在逆时针移动时增加角度。
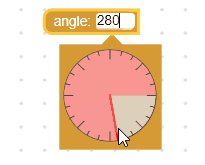
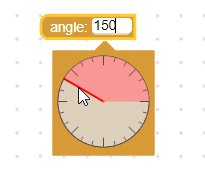
# CLOCKWISE 设置为 true

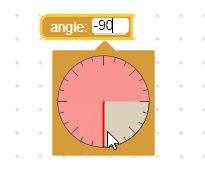
# CLOCKWISE 设置为 false

CLOCKWISE 属性默认为 false,这意味着逆时针移动会使角度增加。
这是一个全局属性,因此会在设置时修改所有角度字段。
# 零位
Blockly.FieldAngle.OFFSET 属性用于设置 0 度位置。默认情况下,零度与正 x 轴(向右)对齐,然后此属性按该位置“偏移”一定数量。
TIP
注意:偏移的方向始终为逆时针,与 CLOCKWISE 属性无关。
OFFSET 属性默认为 0,表示零度与正 X 轴对齐。
这是一个全局属性,因此会在设置时修改所有角度字段。
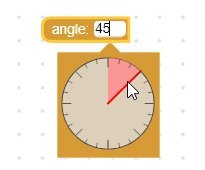
# 范围
Blockly.FieldAngle.WRAP 属性可设置值的范围。值的范围等于 (-360 + WRAP, WRAP)。也就是说,WRAP 值为 360 表示范围为 (0, 359.9),WRAP 值为 180 表示范围为 (-179.9, 180)。

WRAP 属性默认为 360,这意味着该字段的范围为 (0, 359.9)。
这是一个全局属性,因此会在设置时修改所有角度字段。
# 角度选择器大小
Blockly.FieldAngle.HALF 属性用于更改角度选择器的大小。该值定义了外圈的半径(以像素为单位)。

HALF 属性默认为 50。
这是一个全局属性,因此会在设置时修改所有角度字段。
TIP
注意:角度选择器的大小不受工作区缩放的影响。
# 常用模式
结合使用 方向 和 零位置 可以创建一些有趣的组合。下面是两种常用的方法:
# 量角器
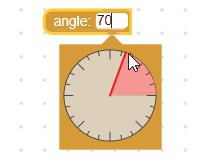
0 度向右,90 度向上。
Blockly.FieldAngle.CLOCKWISE = false;
Blockly.FieldAngle.OFFSET = 0;

# 罗盘
0 度向上,90 度向右。
Blockly.FieldAngle.CLOCKWISE = true;
Blockly.FieldAngle.OFFSET = 90;

# 创建角度校验器
TIP
注意:如需查看有关校验器的一般信息,请参阅 校验器。
角度字段的值是数字,因此任何校验器都必须接受数字并返回数字 null、undefined。
以下是一个强制将值设为 30 的倍数的校验器示例:
function(newValue) {
return Math.round(newValue / 30) \* 30;
}

请注意,角度字段的 ROUND 属性仍然设置为 15,因此该字段的图形元素会显示 15 的倍数,而不是 30。